At Drivy, the product is often changing. To be as reactive as possible, we want to be fast and iterate a lot of features. For mobile teams, it’s a challenge to keep up the pace for our iOS and Android apps. You have to deal with the release cycle of the App Store for iOS, and with the users who don’t update their app to the last version on both platforms.
We use a lot of different technical solutions to make our apps flexible, here we will describe one of them: how to make your content dynamic and let your users use your latest features even if it’s not yet implemented in your native app.
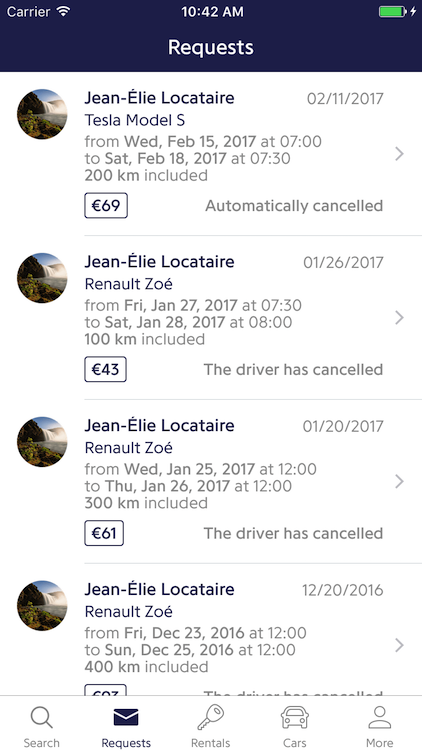
Recently we had to implement a new view helping our car owners to see all their requests at once. It’s quite a simple view:

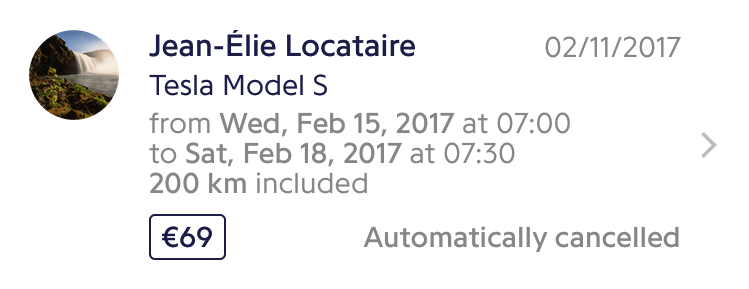
A single cell looks like this:

To fill the content, the usual way of doing it would be the API sending an array of Requests with raw data:
{
"avatar_url": "…assets/avatar.jpg",
"created_at": "2017-02-11T14:03:23Z",
"driver_name": "Jean-Élie Locataire",
"car_title": "Tesla Model S",
"start_date": "2013-07-01T14:03:23Z",
"end_date": "2013-07-01T14:03:23Z",
"mileage": 200,
"price": 69,
"state": "auto_cancel"
}Then, the app would format the dates, the distances, the price and the state to display all of them with style.
Instead, we used a GenericItem model:
{
"image_url": "…assets/avatar.jpg",
"title": "Jean-Élie Locataire",
"subtitle": "Tesla Model S",
"top_right_detail": "02/11/2017",
"detail_text_html": "from <strong>Wed, Feb 15, 2017</strong> at 07:00
\nto <strong>Sat, Feb 18, 2017</strong> at 07:30
\nto <strong>200 km</strong> included",
"bottom_left_detail": "€69",
"bottom_right_detail": "Automatically cancelled",
"url": "https://www.drivy.com/requests/1"
}From now on, the app doesn’t even know what it manipulates, it could be a Car, a Driver or a Request.
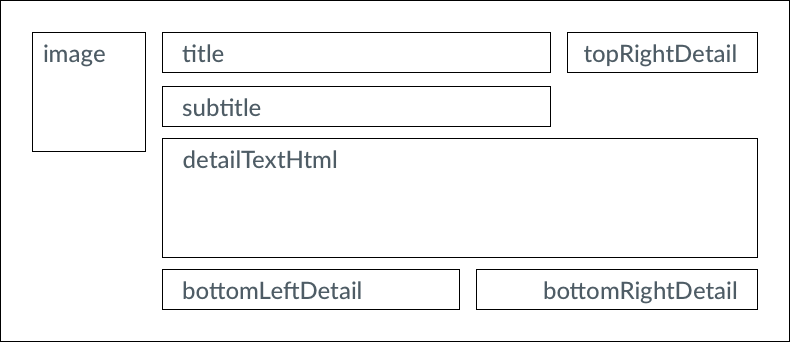
Here is a schematic representation of the generic cell composed with an UIImageView and UILabels:
 The server is responsible for formatting all the content like the dates and price.
The apps send a
The server is responsible for formatting all the content like the dates and price.
The apps send a Accept-Language header in every API call with the current locale of the device, that way the back end can localize the content accordingly.
We also use html with simplified tags in the middle details, allowing us to format dynamically the content. On the native side, almost all the fields are optional, the cell is adapting its height to the content.
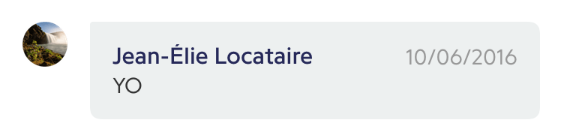
Once we have this generic mechanism, we can leverage it for other part of the app. Here is our message cell, you can find an image, a title, details and top right details. The layout is different though, we use a type property on the GenericItem to tell the app which layout it must use to display the cell.

You can see a url parameter attached to the generic item.
Whenever a user tap the cell, the app’s router parse this url, if we have a native view responding to this path, it is pushed on the stack. If the path is not yet handled by the app, it’s opened in an in-app web browser.
That way, the app can handle new features, whether you have not yet implemented them in the app, or if a user didn’t update the app yet.
Making natives apps flexible is useful if you want to be agile and iterate quickly on your app. Generic content and dynamic navigation are only 2 technical solutions to achieve that, so far it helped us a lot!