Hey, I’m Jean, a Junior Full Stack Developer at Drivy. I joined the company after graduating from a two-month full stack program at Le Wagon. Except from being passionate about tech at large, I didn’t know anything about web development last year but from now on I am coding full time and I love it! Here is my feedback after 6 months at Drivy.
The stack was definitely new to me, the only web dev experience I had was the Bootcamp. I had almost never heard about these things such as Sidekiq, Rspec, FactoryGirl, Webpack, Haml or the basic design patterns… But it doesn’t matter, I was here to get experience and to give in to panic wouldn’t have helped me into learning step-by-step.
At first I was asked to work on basic static pages, which seems like nothing but actually it made me feel quickly confident in my ability to contribute to the product. Besides that, I worked on asynchronous emails and then I completed my first product feature. Slowly but surely I’m discovering the codebase, the different services plugged to it, the good practices, and I’m finding my niche in the team!
After all, when you start working on a five-year-old project, anyone has to get one’s bearings, right?
I work with 13 brilliant developers and even if I have to keep in mind that I could make them loose time, I can’t expect them to keep an eye on me all the time. In other words, I guess they expect me to ask for help if needed. It seemed pretty tricky to me at first, I was often wondering if my questions were relevant.
I think the most important is to be honest with you and your colleagues. If you feel stuck then take a look at Stack Overflow, look for something similar in the codebase, read the documentation and if you still have no answers: that’s not a big deal, just ask your colleagues but the most important thing is to formulate well your issue.
Formulating my issue gives me a global view on it and it often highlights new tracks to look at.
Working on an high traffic app such as Drivy also gives me the opportunity to face scalability matters. As we have millions+ users the smallest code update can bring bugs. So one of the first skills I had to improve when arriving in the company was testing.
I don’t work alone on the codebase so beyond the fact that my code has to be easily maintainable by the others, adding tests is also a way to prevent another developer from breaking what I just did. And honestly, writing tests is - according to me - one of the best answers to fight stress generated by deploying new features.
I also learnt to do benchmarks: what happens if I run this query on millions+ of records? Should I consider a denormalization for this data? So using benchmarks let me justify using this or that approach.
n = 1000
b = Benchmark.bm do |x|
x.report("Arel scope:") do
n.times { Rental.find(3577388).reviews.readable.to_a }
end
x.report("Denormalized scope:") do
n.times { Rental.find(3577388).reviews.is_readable.to_a }
end
end;Quickly comparing an Arel scope with a denormalized one.
Another concept I quickly learnt not to ignore in a feature development: what is my release flow?
This is super important to consider when you start working on a new feature. Should I ship my migration first, then my code? Am I doing a rollbackable migration or not? Could it lock the database? What if users are browsing the page I am updating?
Thus, I’m always wondering if the feature I’m working on is splittable into smaller ones: that will be easier to review, easier to test and less painful to release.

Releasing first the migration in a separate commit then the code makes it easier to do a zero-downtime deployment.
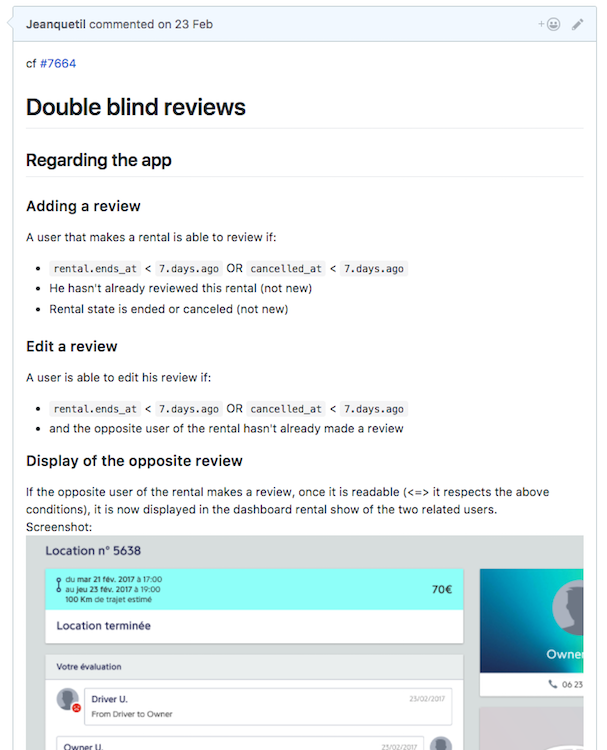
I realized that working as developer doesn’t mean keeping to yourself. For instance, I like to make an effort to prepare my pull requests: well explain the context, which design patterns I used, what my release flow is, and maybe give some screenshots.
That sounds naive but this is to make the reviewer comfortable and let them focus on what I did and why I did it this way. That also helps me to see my work’s big picture and feel justified in asking for advice.

Pull Request with explanations.
Another important thing about communication is that you also work with non-developer.
As a Junior dev I can’t afford to loose time working on misunderstood requirements. So there is a challenge in converting the requirements into well defined specs by doing short, prepared and focused meeting especially with the help of our product managers.
Finally, I strongly believe that working on a real project with a real team is the best way to keep learning and improving your skills: you are surrounded by smart people who let you focus on things that matter.
Day after day I feel more confident in bringing my contributions to the project I’m working on without neglecting the fact that I can have a serious impact on it.