For the last few years, we did about one hackday a year where the whole team gathered together in Paris from different areas of France.
For one day, participants were given creative freedom to create a demo-able, team-based Getaround-related project. People try new technologies, explore new ideas, get coffee together and we all end up debriefing with a cold beverage and a cheese board 🧀🍻.

Despite the pandemic and the fact that we’re currently all working remotely, we didn’t see any reason to miss out on the fun. Thus, the first fully-remote Hackday was born!
A day is short and to come up with something meaningful, you need some organization.
When I say meaningful, I don’t mean some code you could put in production at the end of the day but really anything that would make this day different from the others; work with a coworker you never work with and learn he/she likes cats, discover and play with a new technology or plant a seed for a future feature.
So, to make sure the day is used to its fullest the objective was mostly to have groups and ideas ready for d-day.
One month before the event, we created a slack channel for people to pitch ideas and find their crew.
We also had a spreadsheet accessible to the whole company - not only people participating - to submit ideas.
We had 32 people participating from the tech and data teams split into 12 groups of 2 to 5 people.
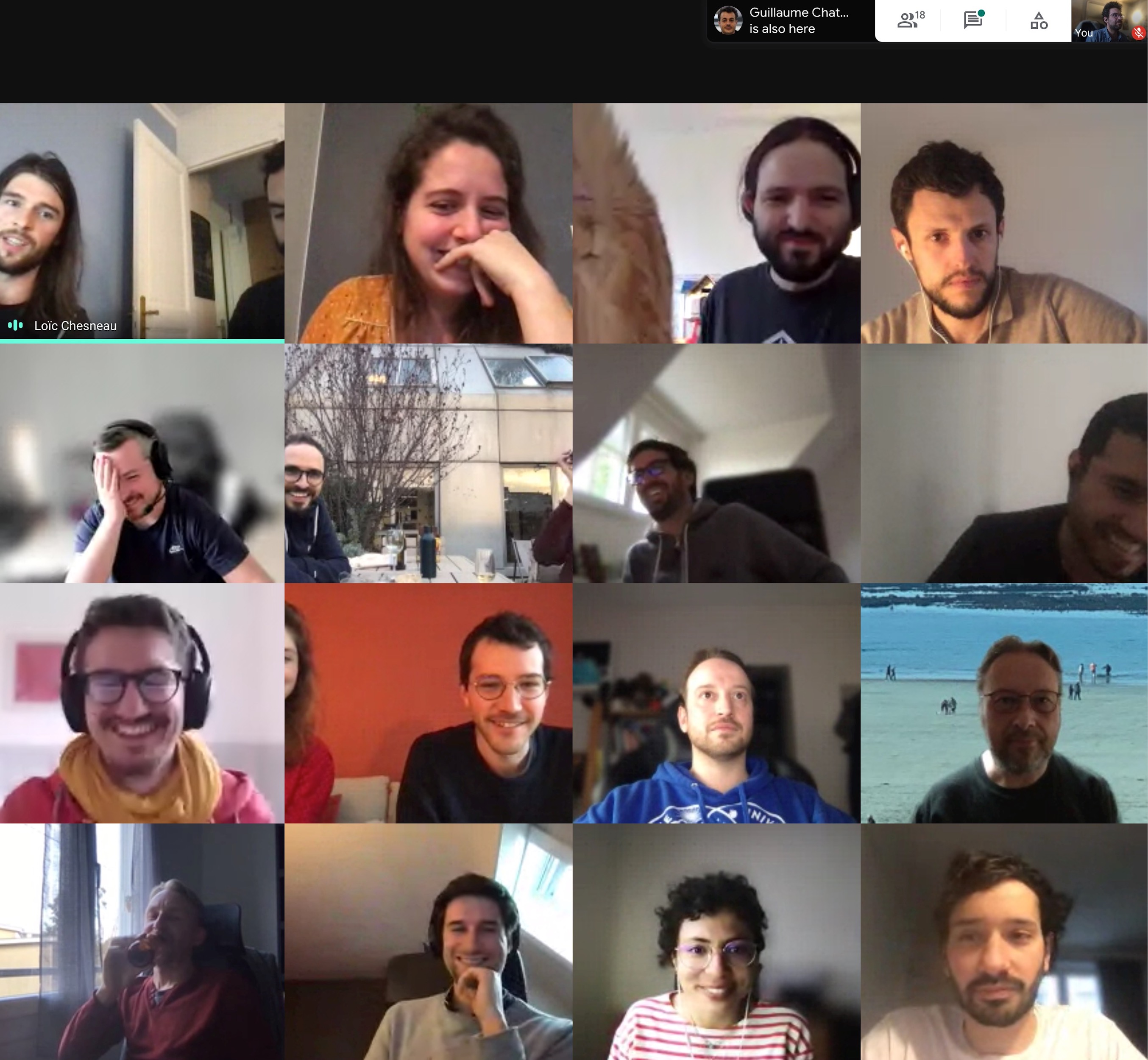
We met in the morning on a Google Meet and, while people finished their breakfast, did a small round table to explain what we’d be working on during the day.
People then gathered in their own Meet to work together during the day. There also was a global “breakroom” to chitchat during breaks.
Later in the evening, we had a virtual beer to debrief the day and chill out 🍻.
Some projects warrant a blog post in their own right, but in the meantime here is a quick overview and some demos.
Jean-Élie created a proof-of-concept allowing anyone to scan QR codes off of in-street-cars and book them instantly 😍
He created an iOS App Clip so that users don’t need to download the full aplication.

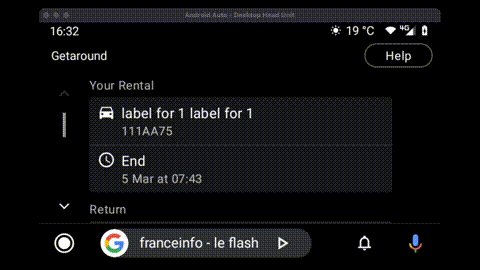
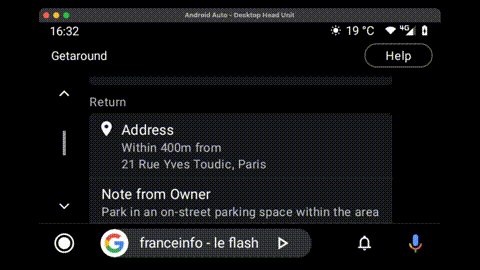
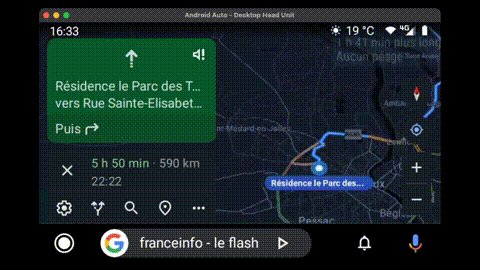
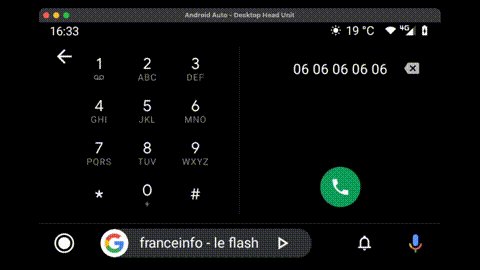
Quentin created an Android Auto companion displaying trip information (return date and place, kms & fuel at checkin, assistance, …), navigation and notifications (missing check-in information, fuel before return reminder, …).

Romain and Thibaud worked on a no-code React app connected to Android to build a full Android native page based on our API Driven UI and our design system ✨

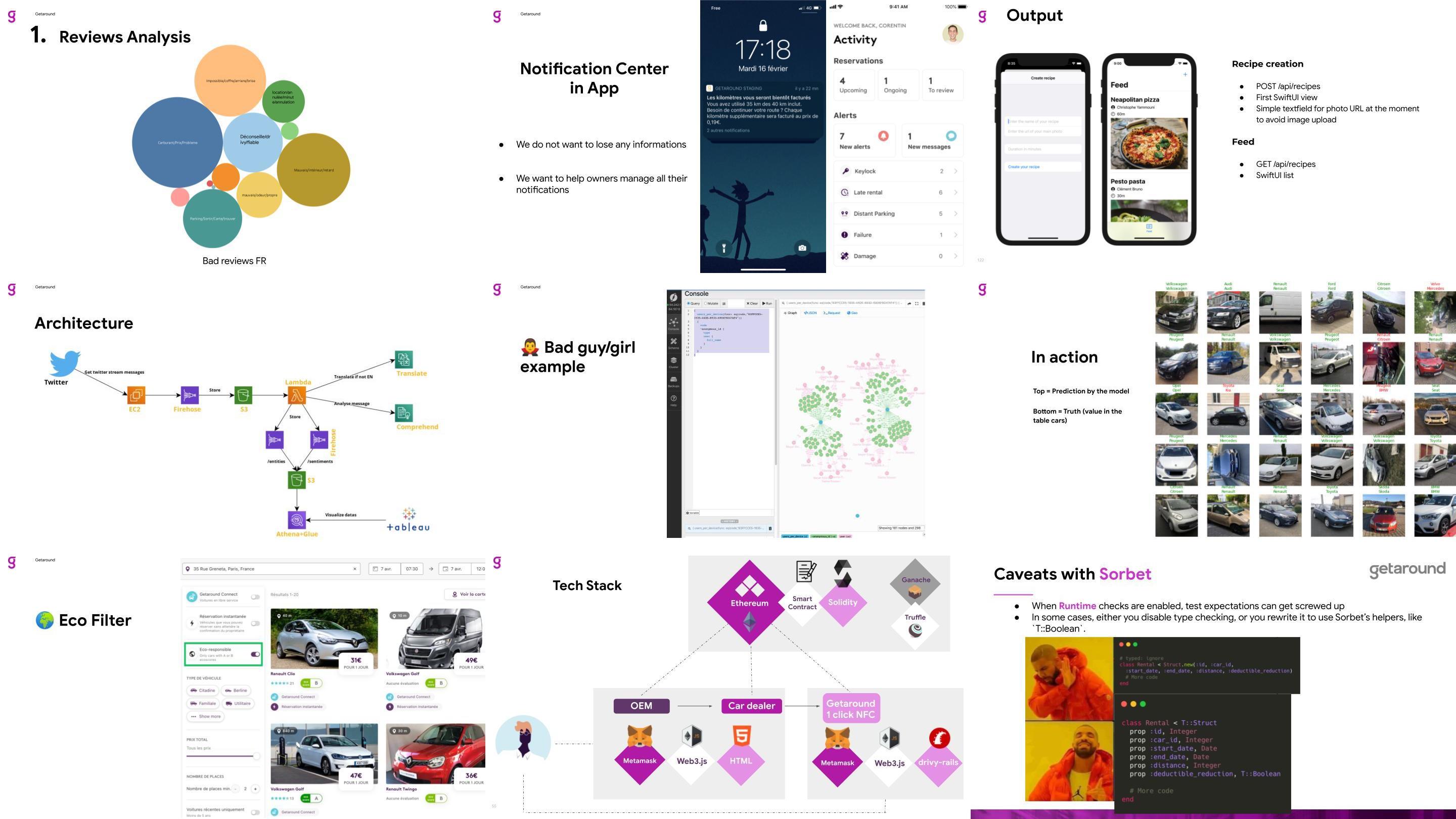
Emily, Alice, Rémy, Benjamin, Hugo and Camille (😅) built a car ecoscore and implemented it in our search pages to direct demand towards greener supply.
Here’s the full presentation:
Miguel, Howard and Eric spent the day exploring type signatures with Ruby.
They played with Sorbet and rbs.
Here’s the full presentation:
But also, all these other projects:
🧬 Use of a graph database dgraph to detect risky profiles
👀 Use of computer vision to autofill car listings
🤑 Create a car listing in the Blockchain with Ethereum
🍕 Foodaround, an app to share recipes between employees
💬 A notification center for our Android & iOS apps
🐦 A system to analyse, categorise and apply sentiment analysis on Twitter messages
🔬 NLP on user-generated content; categorize reviews and support tickets, and recommend macros to answer our clients

Skills were sharpened, bonds were strengthened, beers were enjoyed - it was a blast!
Thanks for reading 🍻